
L'idée est de concevoir des cartes 3D interactives qui correspondent à des extensions des cartes 2D classiques. Ces cartes pourront être visualisées sur des PC standards, ou des terminaux mobiles. Elles constitueront des outils d'aide à la navigation.
Pour ce projet, nous ne cherchons pas à construire des représentations fidèles ou des environnements de grandes dimensions. L'objectif est avant tout d'explorer les possibilités du VRML pour la création d'outils d'aide à la navigation. En particulier, l'utilisation de représentations symboliques et la gestion de niveaux de détail semble une piste à explorer.
Ce projet représente une partie du campus de l'Université Bordeaux 1 (sciences et technologies) : il y a, entre autres, les bâtiments de
mathématiques, d'informatique, de physique, de chimie, ainsi que celui des étudiants en Licence.
Chaque bâtiment est représenté dans une forme simplifiée, par rapport à sa forme initiale, pour mettre en avant la topologie du terrain
et non les détails. Pour cette raison, nous avons choisi, de représenter les bâtiments par des symboles et d'orienter toute la représentation
du campus autour de cette idée. Puis, pour rendre la carte plus vivante, nous avons décidé d'avoir un côté amusant, en utilisant parfois la
caricature ou les clichés. Nous espérons ainsi que l'utilisateur se guidera par la reconnaissance de ces symboles plutôt que par la forme
directe des bâtiments.
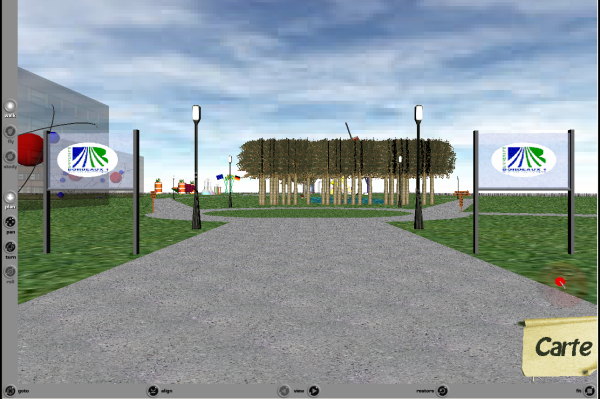
L'utilisateur débute sa navigation au niveau de l'entrée principale de l'université. S'il le souhaite, il peut monter sur le vélo et se laisser transporter.

Le problème est ensuite de permettre à l'utilisateur de toujours pouvoir se repérer... Pour l'aider, le plus facile est de mettre à sa disposition une carte du campus, constament accessible.

Elle est affichée en cliquant sur le parchemin en bas, à droite, de l'écran avec marqué dessus "Carte". L'utilisateur peut ainsi, à la fois, se repérer, et aller directement à un emplacement précis; il suffit de cliquer sur le nom du bâtiment souhaité. En plus, une boussole permet de conserver une direction.
En marchant, l'utilisateur croisera des panneaux. Chacun d'eux amène immédiatement à un bâtiment. Comme pour la carte, il lui suffit de cliquer sur le nom approprié.

Enfin, si l'utilisateur traverse «la porte des étoiles» au fond du campus, il pourra accéder à d'autres mondes en VRML.
Nous l'avons déjà dit, ce projet utilise des symboles plutôt que des représentations fines. Outre l'idée de faciliter la recherche de lieux, nous cherchons également une meilleure fluidité avec des modèles «moins bien définis». Par ailleurs, cela permet de construire le monde plus rapidement, tout du moins pour ce qui est de l'apparence. Notons que la texture d'un bâtiment ne s'affiche que lorsque l'utilisateur approche de l'un d'eux, de loin, seul le symbole correspondant est affiché.
Afin de ne pas perturber l'utilisateur, il ne faut pas non plus exagérer sur les symboles et rester proche de la réalité; il faut donc des éléments issues directement du monde réel. Pour cela, nous avons utilisé des sons et des modèles (animaux, objets, etc.) réalistes. Pour aider encore plus l'utilisateur, nous avons choisi, en plus, d'afficher le nom des bâtiments : il suffit à l'utilisateur de passer le curseur de la souris dessus.

Enfin, pour amuser un peu l'utilisateur et lui donner envie d'explorer le monde au lieu de se contenter d'y trouver uniquement son chemin, nous avons donné un ton comique à l'ensemble. Ainsi, le bâtiment des étudiants de licence se voit représenté par des jeux pour enfants (tourniquet, balançoire, etc.), l'œnologie émet le son du bouchon d'une bouteille de vin qui vient d'être ouverte, etc. Nous jouons donc ici autant sur le son que sur le visuel.